
A four month project at Aquatic Informatics collaborating with product and development teams, completed from May to August 2022.
user research, user interviews, user experience, interface design
Adobe XD, Miro
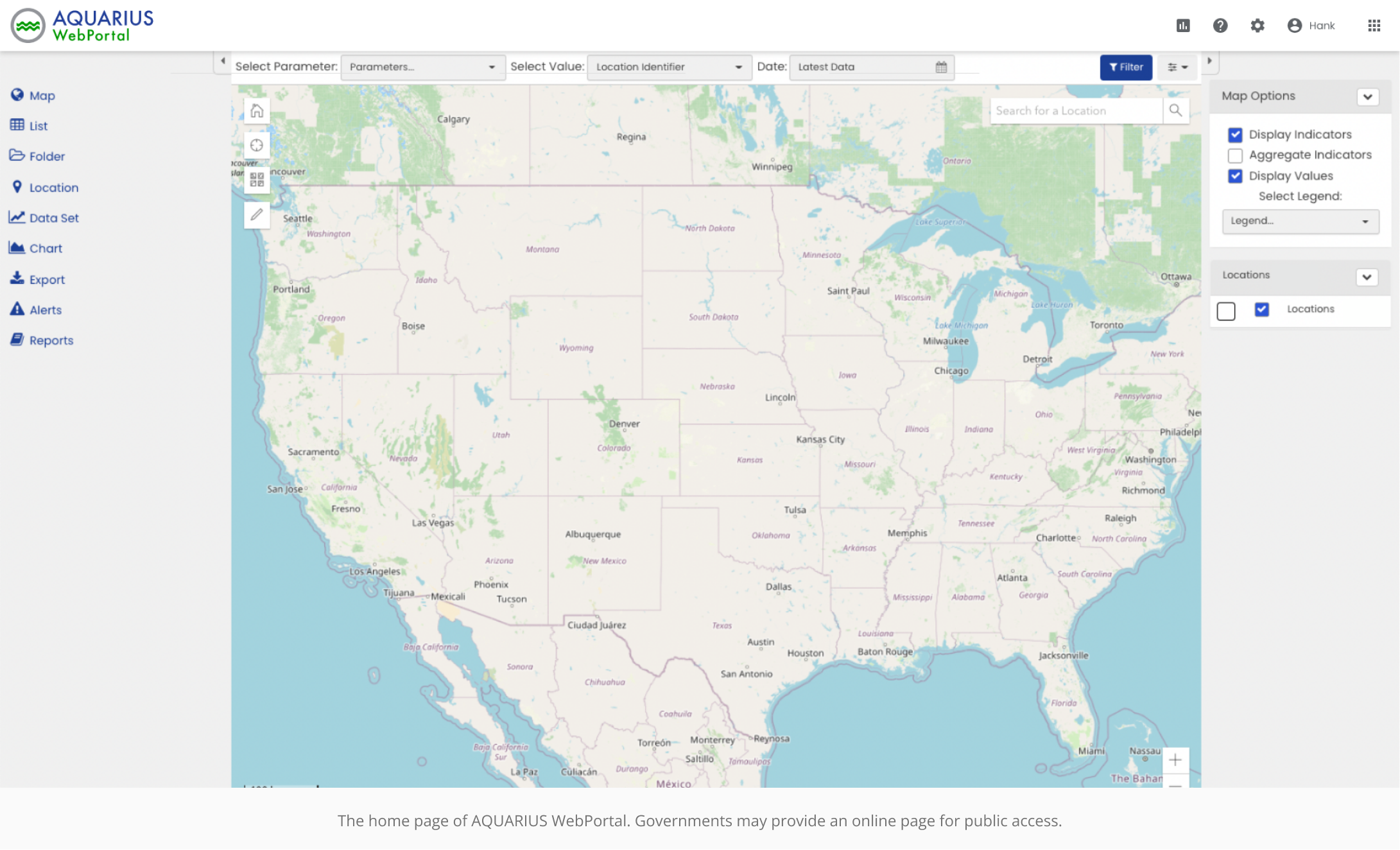
Created by Aquatic Informatics (AQI), AQUARIUS WebPortal (AQWP) is a web-based software that monitors flood data in the water quality domain. Used globally by independent environmental agencies and national, state, and municipal governments, AQWP tracks water data, including water level, rate of flow, and precipitation, to monitor flood events across large regions. Users can evaluate flood risk, simulate flood levels, and receive notifications when a flood event occurs.

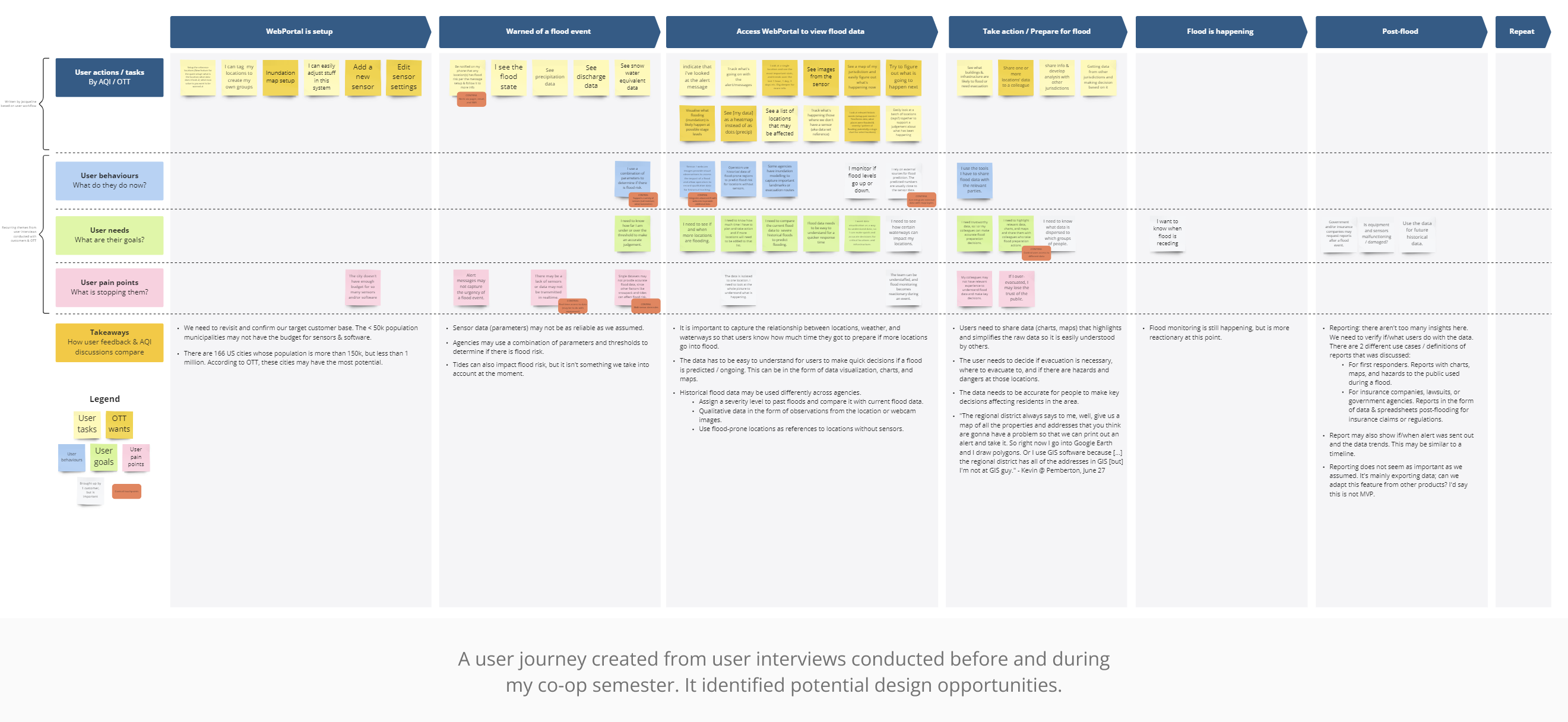
Through user interviews with flood management agencies, I found that operators may use a mash-up of software in their daily routines, including spreadsheets, online maps, and GIS systems to evaluate flood risk. The takeaway from the first sessions exposed flaws with the existing software that may deter potential customers. Through these interviews, I identified three issues:

Instead of creating a design for to span the entire user journey of setting up the system, receiving a warning message of a flood event, and then using the data to take emergency action, it is integral to simplify the set up process to create a positive impression when using WebPortal for the first time. Users are overwhelmed by the amount of customization and settings that they must select when they are already unfamiliar with the interface.
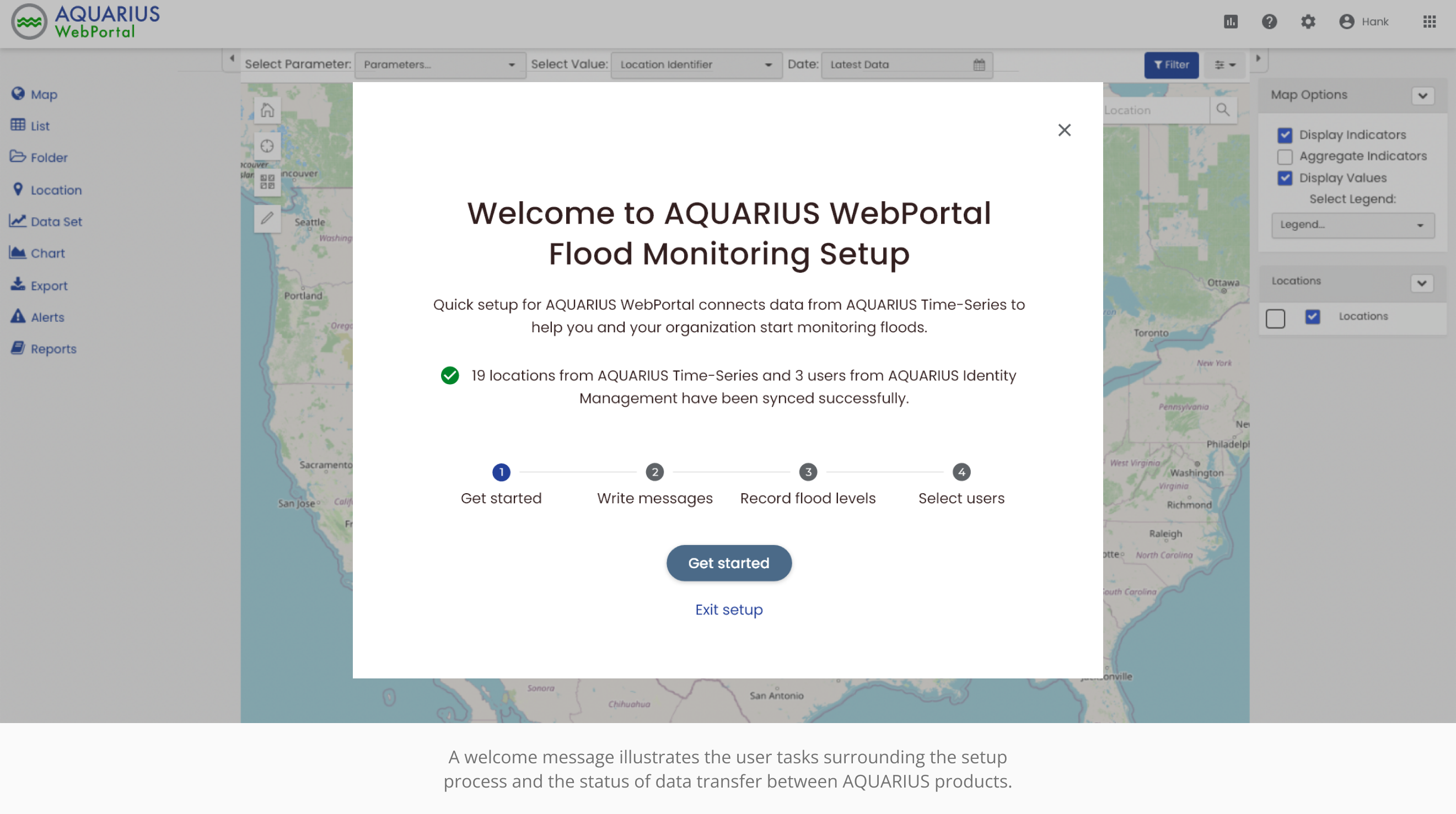
The set up process is composed of four main parts that is integral in sending alert messages when a flood event occurs:
While there are over 50 training videos available for new customers, the software uses jargon and definitions unique to Aquarius products. For example, alert, message, and notification refers to three different things in the system. Even when working with the development team and product owner, many of us were using these three words interchangebly to reference the flood alert messages that are sent out to field operators. Thus, the first step of the design process was to simplify and provide clarification for the terminology used in the required steps.
Alert
In reference to flood severity. It is defined as a state of emergency, in which specific actions must be taken at each stage of flood severity.
Message
Text messages or emails sent out to flood monitoring operators.
Notification
Internal tracking of users who have acknowledged the automatic or manual messages sent by the system.
The goal for the improved set up process is to create default settings that can be used by to monitor flooding out of the box. The current system does not provide any guidance on the process and admin users must refer to the user manual to create thresholds and messages in the system. Through interviews with flood operators, I was able to create content that can be used by a flood monitoring organization out of the box or to be used as an example to customize an alert message.

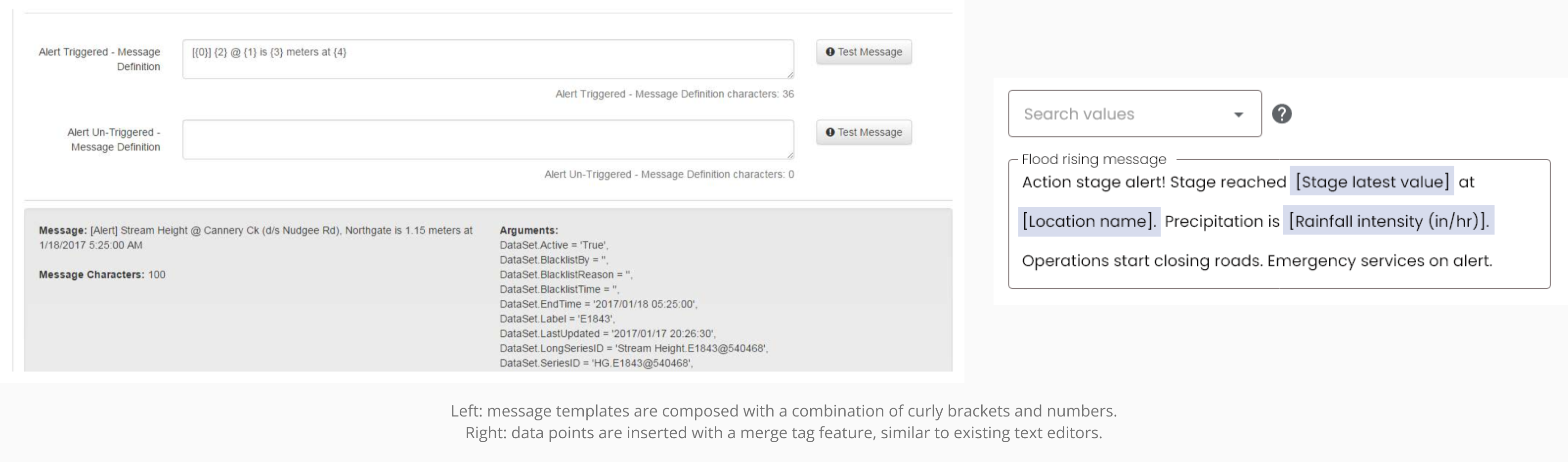
The original process to edit alert message templates is complex and can be comparable to learning a new programming language. It uses curly brackets {} to reference numbers, which in turn represents a placeholder such as location name or water data. As an improvement, I used UI elements and patterns that are familiar to users, such as merge tags, so that message templates read much more smoothly. By highlighting the merge tags in blue, users know which values can be inputted automatically from the system.

The final design focused on simplifying the four required steps in order to set up WebPortal. While the initial goal was to aim for a completion time of 20 minutes, realistically, users need time to collect the threshold values they need to determine flood levels. Thus, the set up process allows users to exit at any time and resume when they have collected all the data they need, ensuring changes are automatically saved for a more flexible experience. And after completing the set up process and publishing the live system, admin users can also return to this quick set up process to make changes or opt for changing advanced options in the original WebPortal settings.
In addition to user experience design, I also created an updated design guide for current and future Aquatic Informatics’ products. I created an Adobe XD library to streamline the prototyping process for the entire design team, acting as a single source of truth for more consistent designs.
To see the full interactive prototype, contact me at suen.karmen@gmail.com
This learning opportunity at Aquatic Informatics gave me industry experience from presenting ideas, to prototyping, to handing off to developers and seeing my design be implemented. While the initiative started before I was brought onto the project, I still had the chance to fully flush out the feature and discover user challenges and pain points along the way. My supervisor, Jacqueline, described the design issues I faced as “peeling back the layers of an onion,” and I received strong support from the UX team. I sought out feedback from the design team and development team through weeks of individual meetings and group sessions to ensure that my design was feasible.
One of the big challenges I faced through as a junior designer was communicating my design to product owners and senior developers. Initially, it was nervewracking to present to senior employees as a junior member of the team, but after the first session with a product team, I realized I was able to strongly defend and support my design decisions due to how well I understood the requirements of the user journey. Ultimately, my experience at Aquatic Informatics was overwhelmingly positive and I hope to work on such a complex design problem in my future career.