
A four month project at Aquatic Informatics involving cross-product implementations, completed from January to April 2022.
User experience and interaction design, prototyping
Adobe XD, Miro
Aquatic Informatics (AQI) is a company based in Vancouver that provides software as a service (SaaS) products to national, state, municipal governments, and private agencies around the world to track water quality data. They offer B2B software to record and maintain important water processes at a municipal level, such as water treatment plant operations, but also extend their services to the environmental domain to record water data year-round.

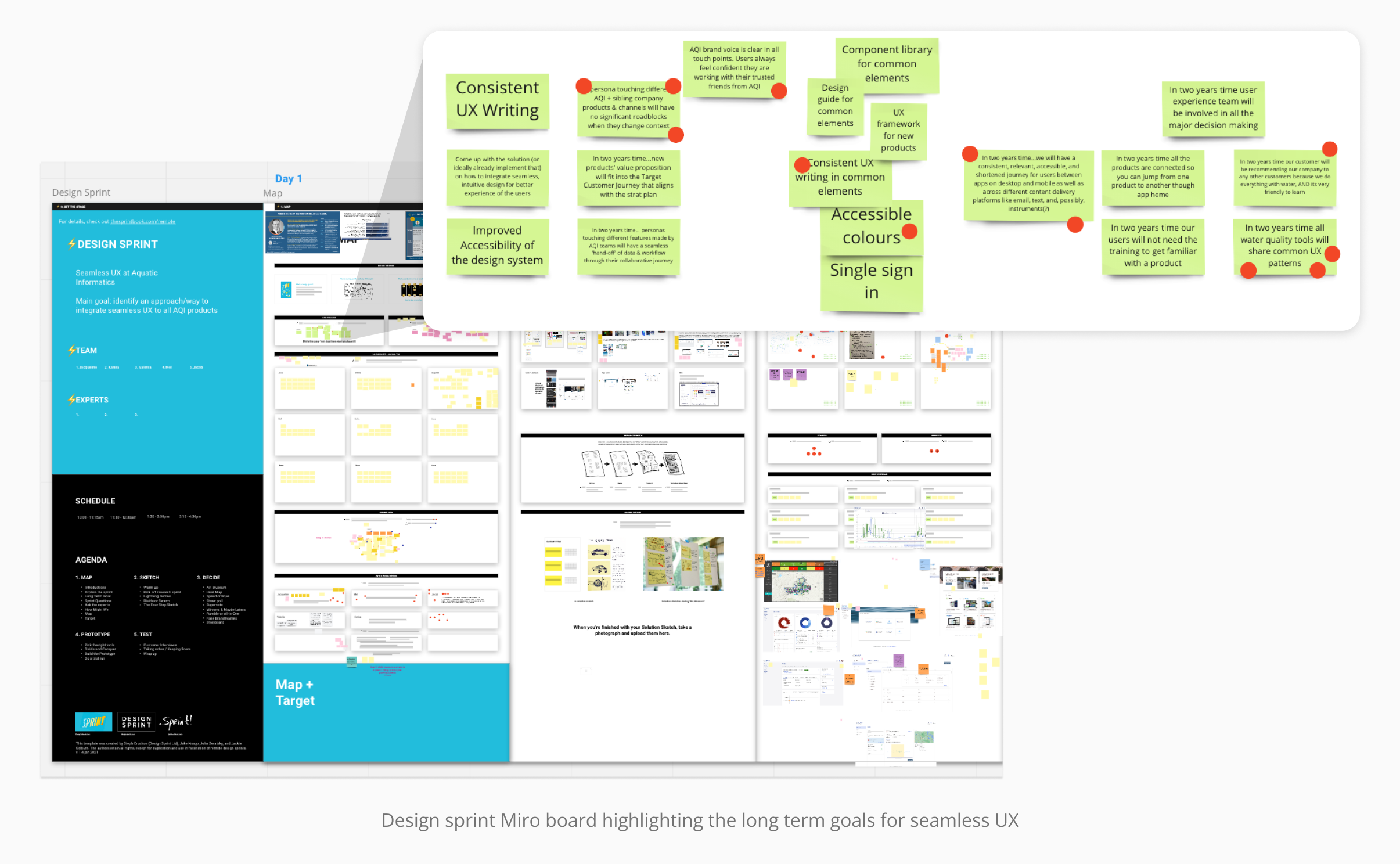
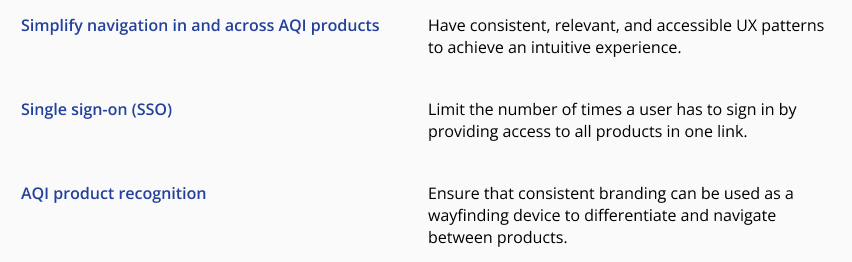
Through a design sprint focused on seamless UX completed prior to my arrival at Aquatic Informatics, my colleagues brought up issues that a current users face when using the company’s line of water quality products. From the tens of sticky notes on a collaborative Miro board, I highlighted three recurring issues that the user encounters through their current user journey:

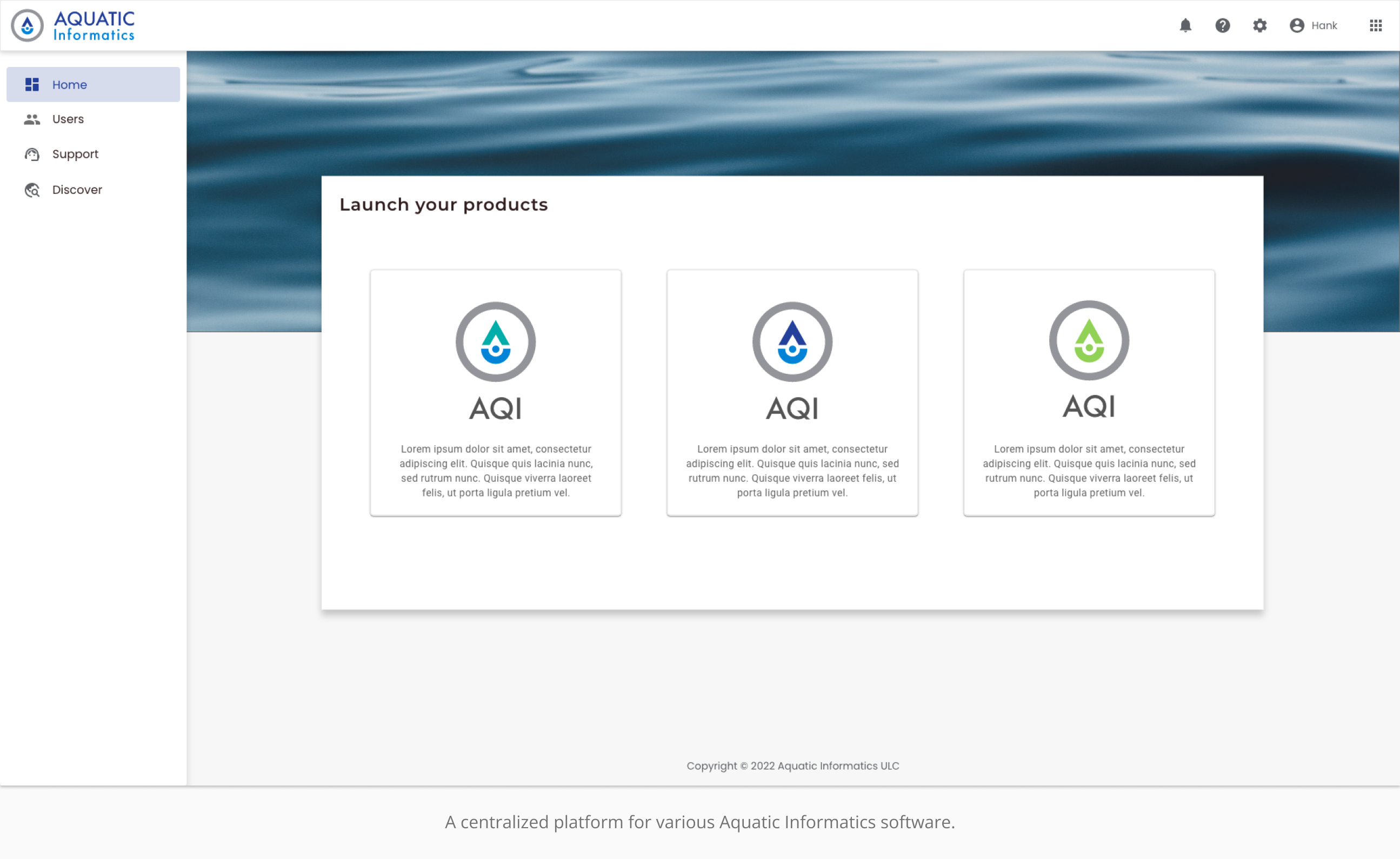
By unifying all AQI SaaS products into one seamless and intuitive suite, the company can provide easy access to numerous products without breaking the flow between one platform another. In addition, the majority of AQI software will share a common navigation bar, situating the user into a system that shares familiar UI components.

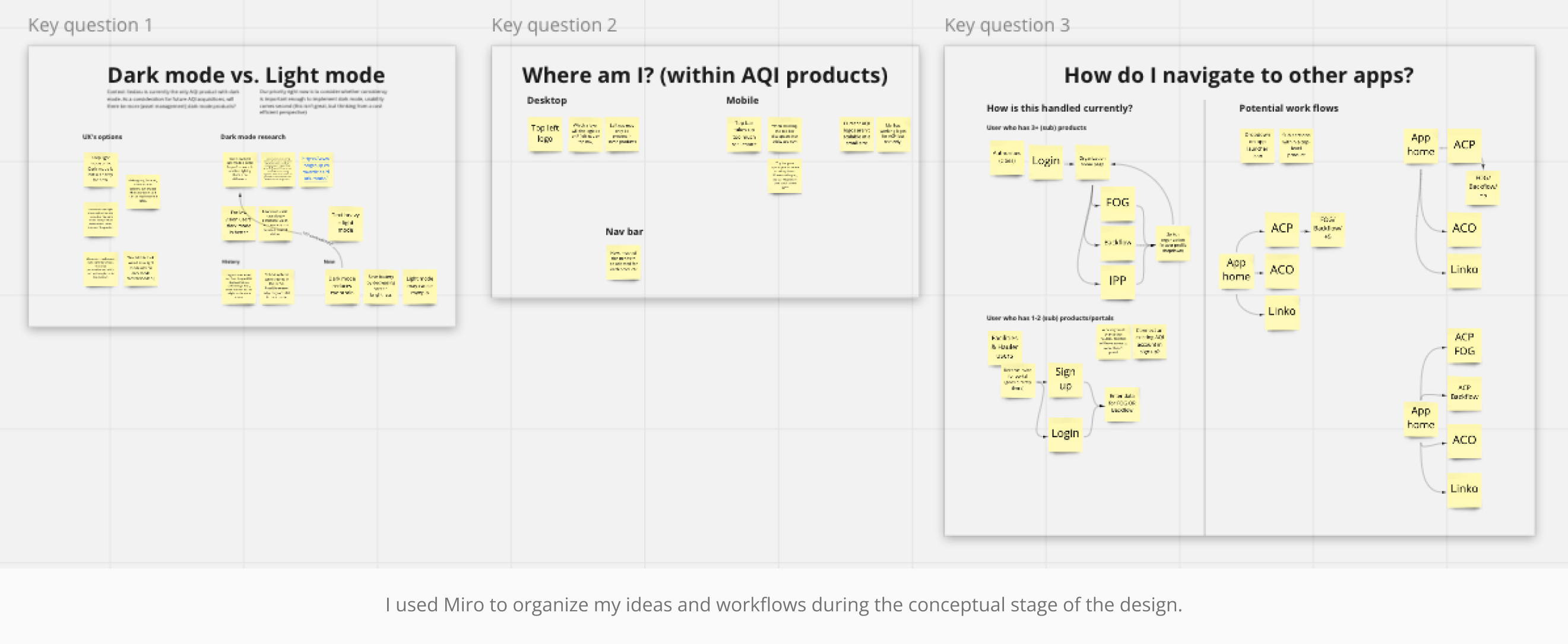
During the conceptual stage of my design process, there were key questions that I had to address. Miro was a very useful collaborative tool for the research and ideation process since it allowed me to visualize workflows and compare potential designs. Additionally, my colleagues could use this documentation to see my process and add their own sticky notes to add to my design decisions.

When designing a cross-product navigation bar, I had to take into account the varying information and navigation structures that the line of products have. Each product has a different function, from accessing remote sensor data, to monitoring compliance levels in sewer systems, to integrating lab data from water treatment plants; thus, each software product has their own unique navigation elements that are critical to their workflow. Miro was especially helpful in defining the userflows for each product.
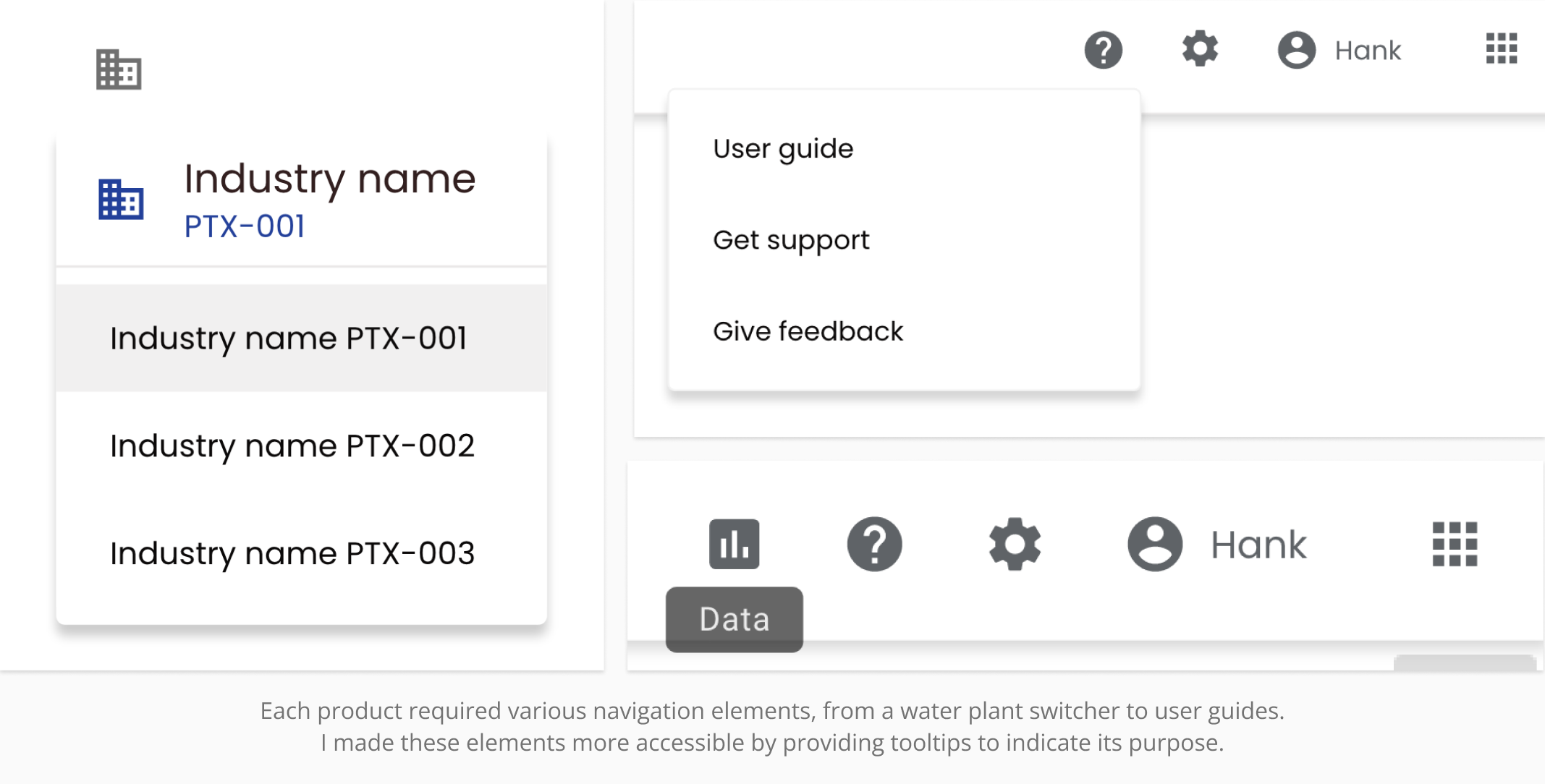
While each product had similar items such as settings, user profile, and help, there were many limitations to how I can reorganize these items since the backend code would not be changed. By placing these common elements in the same spots, the user will be familiar accessing these pages from the start. Additionally, I can further simplify the navigation so that items that are less frequently used are hidden under dropdowns, but are still accessible.

As a designer in the tech industry, we are oftentimes unable to see a feature be implemented exactly according to our design decisions. However, by the end of my time at Aquatic Informatics, I was able to assist development teams to implement this feature to new and developing products. While the design sprint started before my time at the company, I still had the chance to develop a cross-product design from conceptual wireflows to a complete handoff to developers and see my design in action. I provided high-fidelity, pixel-perfect mockups to developers, pointing out accessibility features that are often missed along the way.