
An eight week academic project focused on interface design completed in August 2020.
interaction design, research, wireframing + prototyping, visual design, usability testing
Figma, Adobe Illustrator, After Effects
Alexander Lockhart, Serena Ho, Grace Lai
Experiment with our interactive prototype on Figma or watch our recap video on Vimeo.
- Colette Pichon Battle, TEDWomen 2019 Speaker
Rising temperatures are a factor in longer and more intense heatwaves and drought-like conditions in inland areas. Warmer ocean temperatures and a higher sea-level can also cause more severe tropical storms, increasing the frequency of flooding in low-lying areas and coastal towns.
These disastrous weather patterns pose a threat to communities, displacing families and destroying homes. It is often difficult to recover from these disasters as resources and information are not easily accessible, especially to underserved communities.
The goal of this project is to create a centralized hub of information and resources for displaced families. By consolidating emergency information and recovery opportunities, individuals affected by such disasters can save time on searching for information that is scattered across various government and non-profit websites.
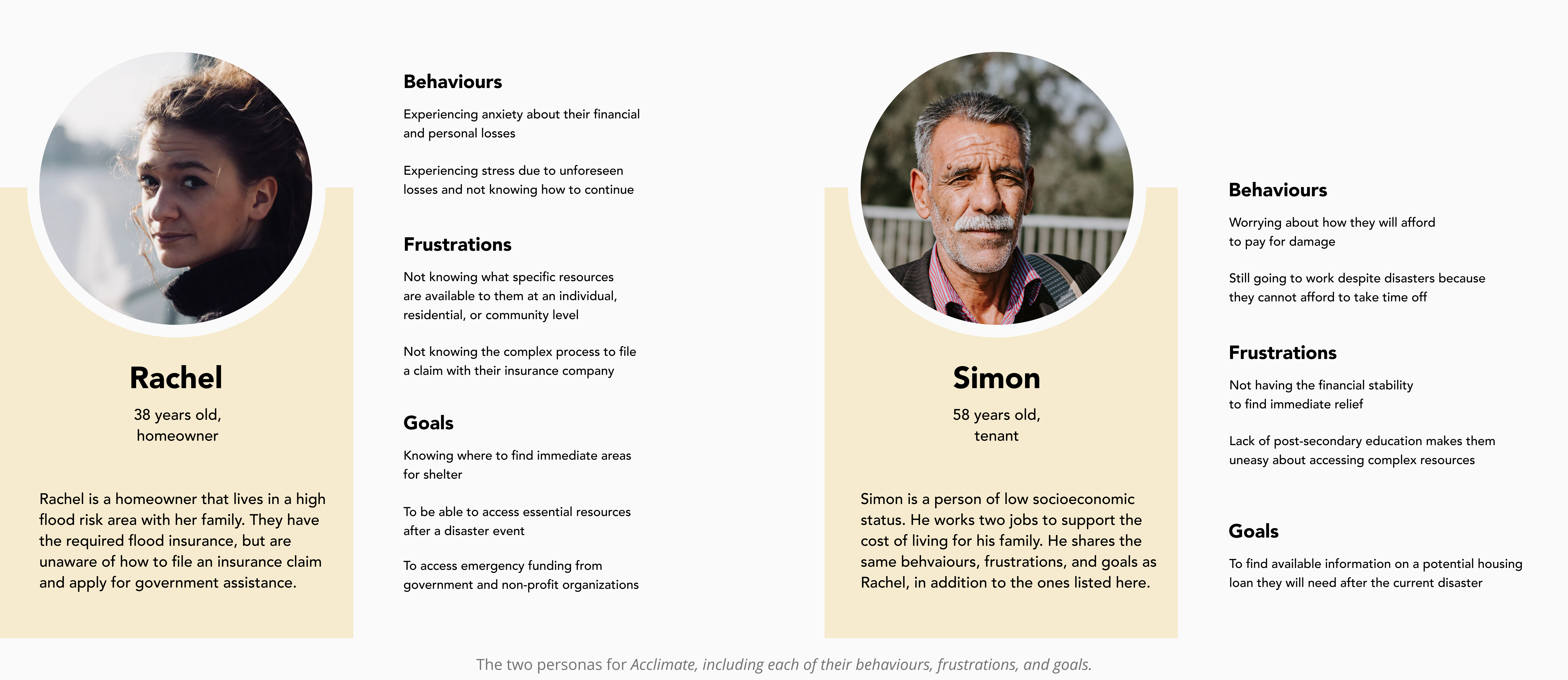
Secondary research was only a start to understanding our primary users. I conducted a remote interview with a flood risk analyst to understand the insurance claim and recovery process, while other team members interviewed health care workers and a former non-profit director to delve into the resources provided by the government and NGOs. Together, we created two personas that convey the behaviours, frustruations, and goals of our primary users: a homeowner living in a high flood-risk area and an individual with low socioeconomic staus. These individuals are often vulnerable to the destruction of disaster because recovery is often challenging.

Together with the team, I identified three main issues to address with our interactive system from our research:
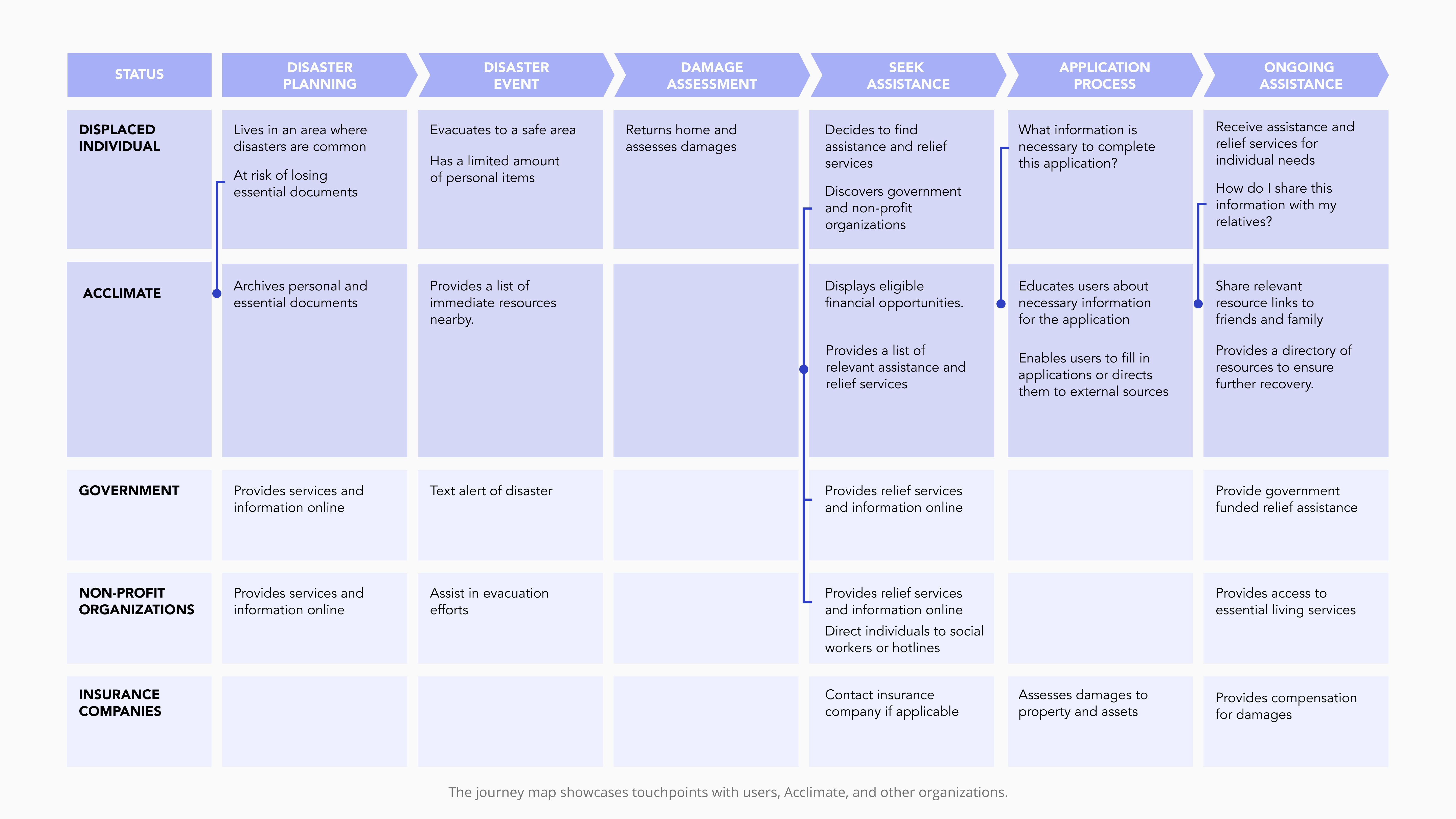
I created a journey map, identifying touchpoints where Acclimate can provide assistance through a disaster recovery process, additionally noting where government and NGOs also offer support. Our research demonstrated that resources are often scattered, thus one of our goals is to compile resources that are relevant to our user on one platform. In addition, financial recovery is stated to be long and confusing. With Acclimate, we aim to simplify and breakdown complex terminology so financial opportunities are accessible by all.

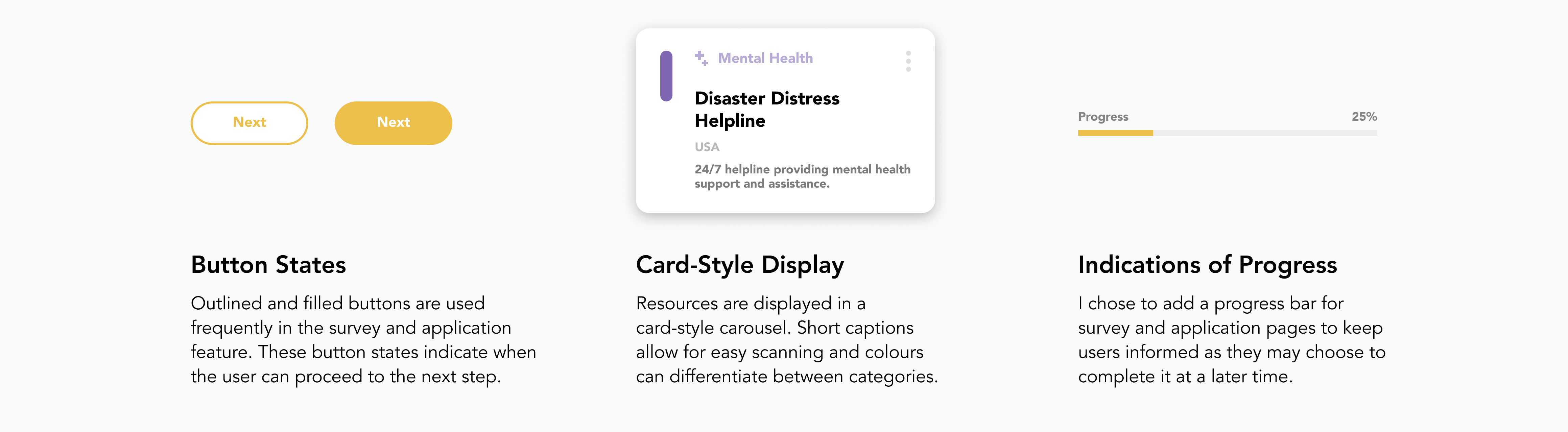
The first two weeks were spent on research, which left six weeks for design interations. We took inspiration from neuemorphism, using cards and drop shadows in our design.

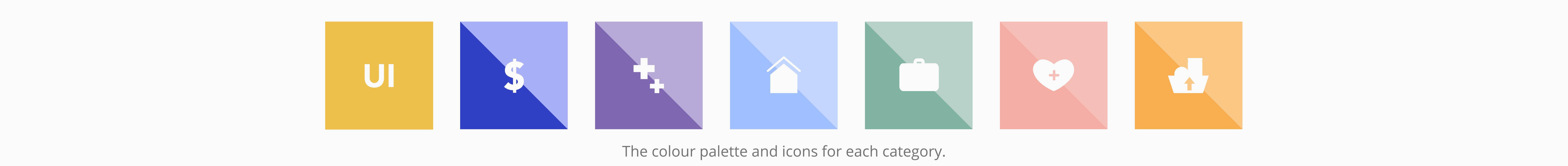
Acclimate features six categories for the resource library page: employment, financials, healthcare, housing, mental health, and food assistance. In addition to a bold yellow for the main interface, we chose to use six different colours for each category.

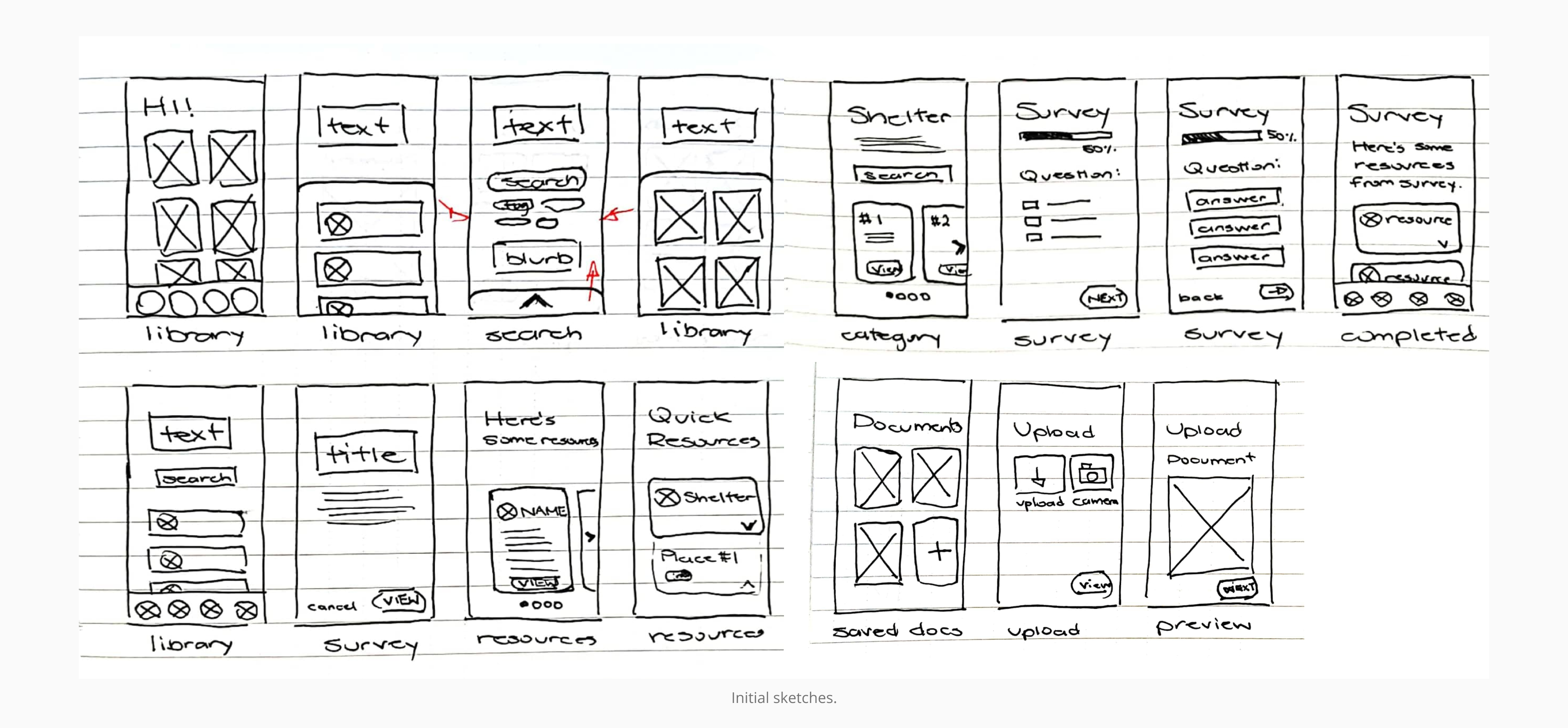
In the early stages of the project, I created some sketches of Acclimate's layout. I focused my sketches on the resource home pages, survey, and document layouts of the application.

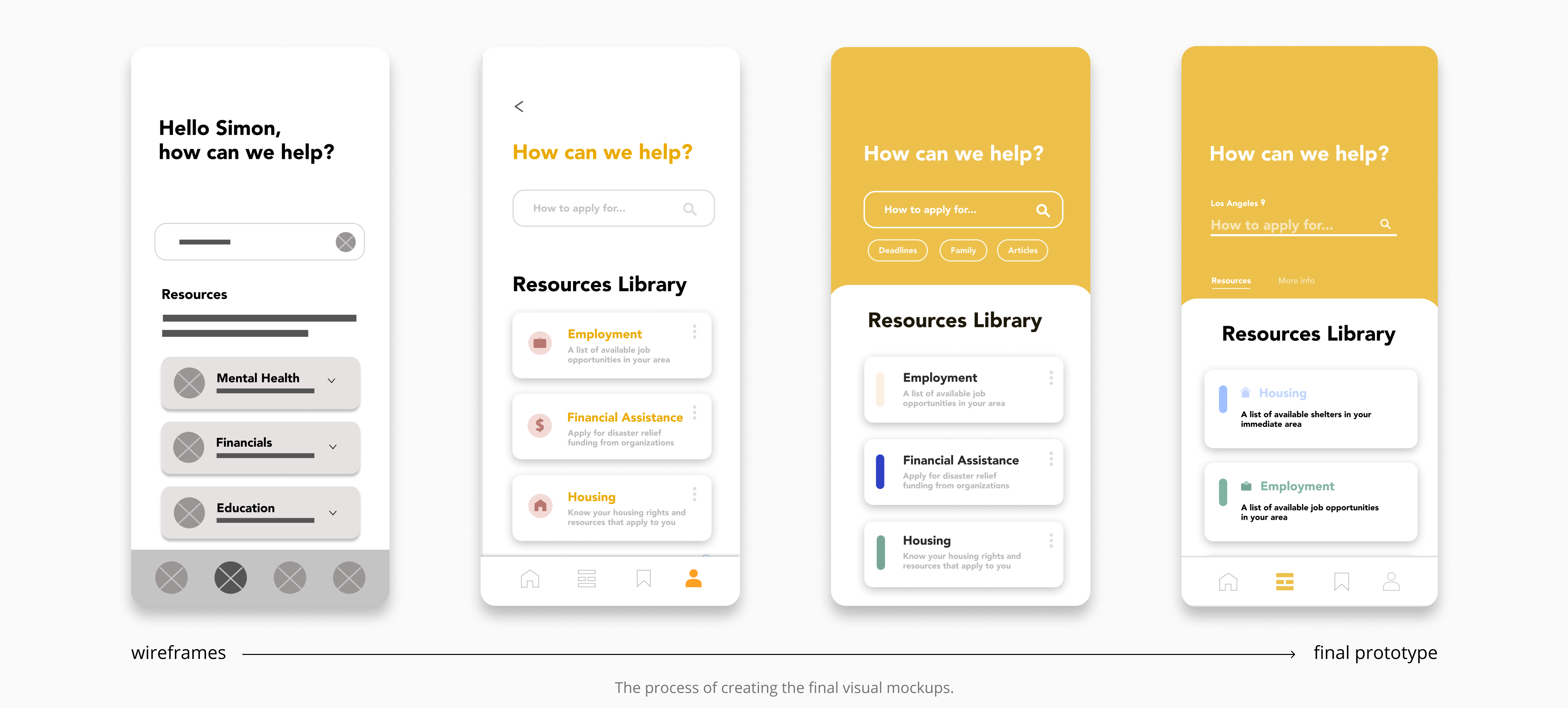
Shown below are a few iterations of the resource library page. I conducted virtual testing sessions to evaluate the usability and overall impression of Acclimate. Concerns regarding long copywrite and the fractured user flow were raised during these testing sessions. These issues were resolved in the final prototype by condensing information and reorganizing sections of the app. View the completed prototype here.

Acclimate is an application that provides personalized resources to help displaced individuals adjust and proceed after a disaster. An onboarding process will assess their situation and inform them on essential resources and financial recovery opportunities. A resource library displays information such as job opportunities, nearby shelters and food banks, and health clinics or helplines. It will also allow users to digitally preserve legal documents and complete disaster recovery applications to government, insurance, or non-profit organizations.
Resources Library: a directory of all available resources
A part of our onboarding process is determining whether the user needs immediate assistance. Evacuation orders may come suddenly, and families are displaced from their homes with merely hours of notice. Priority resources display nearby shelters, where individuals can stay temporarily, and healthcare centers, where they can seek medical attention or prescription medication if needed. Acclimate also provides a documentation and valuables checklist that can act as a reminder to preserve legal documentation.
Immediate/Emergency Resources
Legal jargon and processes can be difficult to understand. The team created a terminology and breakdown of government assistance programs and grants to explain how these programs function. Acclimate provides quick definitions of terminology and breakdown complex processes into easily digestible steps.
Jargon and Legal Processes Information
During our research stage, an interviewee emphasized that individuals must have legal documentation on hand to apply for disaster funding. I implemented an upload feature, where users can preserve a digital copy for safe keeping. A password is required for security purposes and photos or documents can be uploaded to the user's profile. These digital copies can be used for the application feature within Acclimate.
Uploading Legal Documentation
Financial recovery is a long and labouring process, with opportunities being difficult to find and the applications requiring pages of information. I aimed to simplify the application process for users by integrating an autofill feature that can import personal information from the user's profile. To ensure the safety of information, a password is required to access documents and personal information. Once an application is completed, the user is directed to follow up on the application status on an external website, or review completed applications on Acclimate.
Applying for Recovery Funding
The process of research, ideation, and the creation of the final user interface have taught me many things. First, I delved into a subject area that I wasn't familiar with, learning about the challenging process for a family to recover from a disaster. Oftentimes, these individuals cannot fully recover to their state prior to the disaster event; not only that, but climate change is increasing the frequency of these devastating disasters in regions across the world.
A challenge the entire team and I faced was working remotely. This project was my first time working remotely. While we were unable to physically meet and discuss ideas, we found an alternative to a traditional whiteboard brainstorming session by using the web-tool Miro, a collaborative whiteboarding software. One big obstacle we faced after defining our idea was the lack of access to the same software. We chose to use Figma as it is a free online program built for collaboration. However, with our form and survey focused app, Figma lacked the ability to alter multiple button states that is present in Adobe XD.